我們透過前面的介紹可以理解到:Laravel 是一個全端框架(Model、View、Controller),那在本身就有blade的情況下要怎麼加入React呢?
官方文件有寫到:儘管可以使用 Laravel 和 Livewire 構建現代前端,但許多開發人員仍然更喜歡利用 Vue 或 React 等 JavaScript 框架的強大功能。這允許開發人員利用通過 NPM 提供的豐富的 JavaScript 包和工俱生態系統。
所以laravel也想到了我們會希望在前端的時候使用React、Vue...這類的技術,但是 我們必須要借助一些工具的力量,讓我們能夠同時享受到Laravel的方便性又能享受到NPM的棒棒功能。因此拉拉維爾提供了Inertia 這個功能,我們能夠同時使用Laravel提供的 身分驗證、路由...方便的功能,也能同時使用前端框架。
既然我們都要做一個電商網站了,那基本的登入的功能是不能缺少的。Laravel官方有提供讓我們快速建構一個新專案的起手套件:Breeze
這個套件提供了我們簡單的登入、註冊功能 又保有一定的安全性。
所以我們就透過breeze這個套件幫助我們處理身分驗證這些繁瑣的事情吧。
安裝步驟:
Step 1 :安裝breeze到laravel專案之中
composer require laravel/breeze
php artisan breeze:install
這時候可以看到composer.json 有breeze的require
Step 2 :把breeze切到react版本
php artisan breeze:install react
畢竟我們是要使用React來完成終極目標
Step 3 : 這裡要注意,官方文件會直接叫你下npm install、npm run dev
相信我,如果直接下這樣絕對會噴掉XD,前面介紹React的時候有提到 npm是跟 node.js綁在一起的,所以我們要在伺服器上面下載node.JS
安裝node.js參考這裡
Step 4:當我們天真的以為這樣可以下npm install的時候會發現,install到一半就會爆掉,如果爆掉的ERR出現:sym link,那就跟我遇到的狀況一樣XD
還記得我們當初架這台伺服器的時候有設定一個軟連結嗎?這個軟連結是幫助我們在windows上面改動的程式碼會一起在Linux上變更但是Node 天生就跟 Windows有仇 但是Node有很多安裝是依靠軟連結,然而某種原因的安全性考量,WIndows又禁用了
所以我們這裡要下一個指令 來關閉軟連結:
npm config set bin-links false
Step 5:
npm install
npm run dev
當我們又很高興的都結束 中於要打開npm run dev的時候,特別的事情又發生了:npm run dev vite is not command
我網路上找超多解法都沒辦法,後來跟技術長講一講遇到的狀況就突然靈光乍現:會不會是軟連結的問題....
我先把剛剛對node關閉的軟連結打開:
npm config set bin-links true
然後重新安裝一次vite
npm i -g vite
再把dev服務重新叫起來
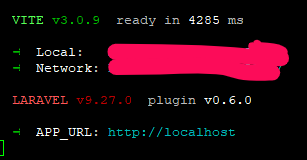
npm run dev

乾...終於把服務叫起來了(還睡阿
ps.如果有遇到ENOSPC: System limit for number of file watchers reached 這個錯誤
可以參考這篇的解決方式
雖然服務叫起來了,但到畫面卻發現一片空白,所以到以下畫面修改:./app/Http/Kernel.php
'web' => [
// ...
\App\Http\Middleware\HandleInertiaRequests::class,
],
vite.config.js
export default defineConfig({
server: {
host: '網址'
},
然後重啟npm
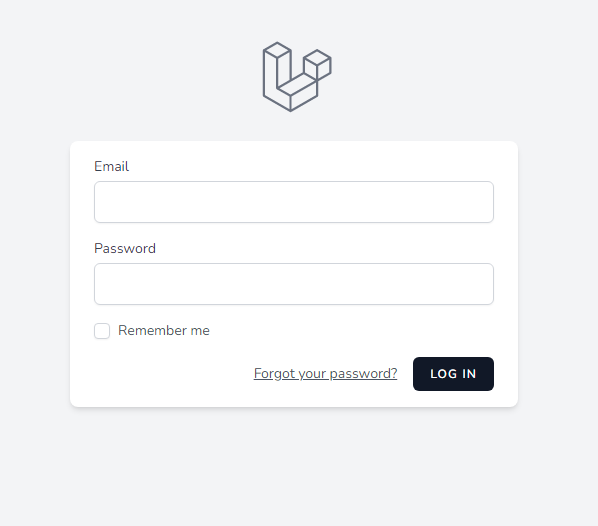
我們到 /login 的地方來看看:

終於看到夢寐以求的畫面了 乾><
恭喜 我們朝著終極目標又更近了一步。
剩下我們明天見~
